Control:
Controls encapsulate the field's value, a states such as if it is valid, dirty or has errors.
var nameControl = new Control("Nate");var name = nameControl.value; // -> NatenameControl.errors // -> StringMap of errorsnameControl.dirty // -> falsenameControl.valid // -> true
ControlGroup:
A way to manage multiple Controls.
var personInfo = new ControlGroup({ firstName: new Control("Nate"), lastName: new Control("Murray"), zip: new Control('90210')});personInfo.value; // ->{ //firstName: "Nate", //lastName: "Murray", //zip: "90210" }personInfo.errors // -> StringMap of errorspersonInfo.dirty // -> falsepersonInfo.valid // -> true
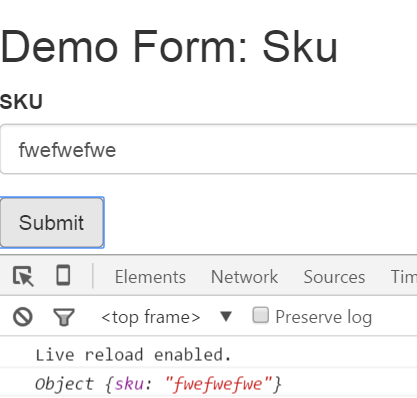
import {Component, View, FORM_DIRECTIVES} from 'angular2/angular2';@Component({ selector: 'demo-form-sku'})@View({ directives: [FORM_DIRECTIVES], template: ` Demo Form: Sku
`})export class DemoFormSku { constructor() { } onSubmit(value){ console.log(value); }}